Что такое Style Guide – алгоритм создания
StyleGuide – это адаптированная система, содержащая элементы и правила, подходящие под стилистику определенного сайта. Основное назначение – создание единого стилистического направления и целостности дизайна. Это необходимо не только разработчикам, но и дизайнерам, которые участвуют в процессе создания сайта. Для реализации проекта важно заручиться поддержкой специалистов. Создание определенного гайда направлено на разработку единого стиля. Важно продумать каждый этап, учитывать особенности сайта и на основании этого подбирать формы, оттенки и т.д. Правильно реализованная задача – залог качественного конечного 🔥 результата.

Основное назначение руководства по стилю
Руководство по стилю – это сопроводительный документ, который предоставляется к дизайн-макетам страниц сайта. Наличие такой инструкции направлено на легкость считывания и верстку страниц с соблюдением «индивидуальных» правил. Руководство содержит информацию о стандартах оформления интерфейса системы. Здесь есть все, от внешнего вида интерактивных элементов, до шрифтов, изображений и даже логической разметки страницы.
Стайлгайд – это справка с набором стандартов и требований, обязательных к соблюдению. Их необходимо использовать в процессе оформления сайта. Ключевое назначение – создание единого стилистического и оформительского однообразия. Наличие инструкции поможет при развитии 💡 продукта, а также в случае доработки существующей функциональности.
Как создать руководство по стилю?
Создать Style Guide можно по определенному алгоритму. В процессе разработки инструкции, необходимо учитывать следующие параметры:
- Цветовую гамму
- Типографику
- Компоненты
- Текстовые поля
- Иконки
- Логотип
- Сетки и отступы
- Модальные окна
- Анимацию
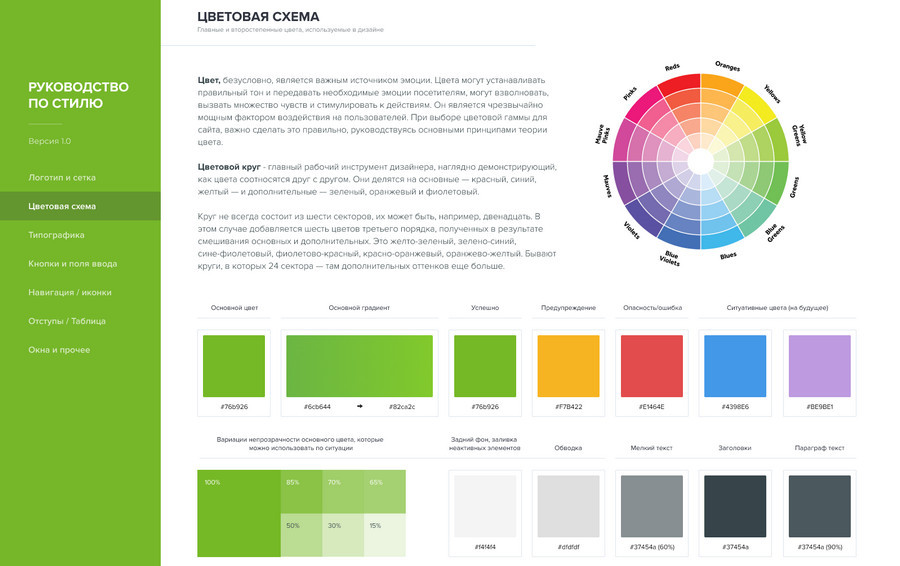
Цветовая гамма
Подбор оттенков осуществляется в индивидуальном порядке. Палитра должна иметь ряд цветов, с учетом особенностей самого сайта. Все оттенки условно разбиваются на нейтральные, основные и вспомогательные. На данном этапе необходимо определиться и с цветовыми решениями для кнопок.
Каждый оттенок имеет свой персональный код. И это очень удобно при верстке ⌨️ страниц и создании дизайна. В инструкции важно указать не только коды оттенков, но и их общее процентное соотношение.
Важно! Не забывайте выделять ключевые области и расставлять акценты. Это способствует концентрации внимания потенциальных клиентов.

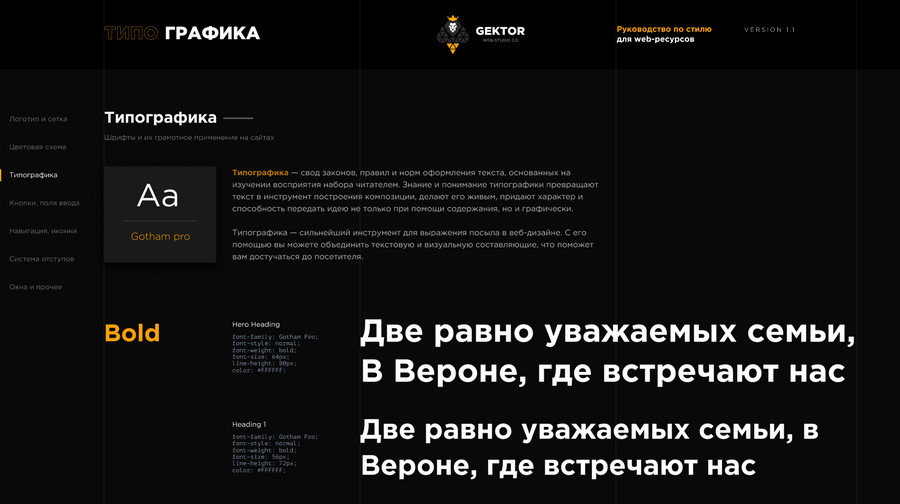
Типографика
Типографика – это качество, которое сразу видит посетитель, посещающий сайт. От выбора шрифта зависит успех сайта. И это вовсе не шутка! Приятный шрифт располагает, а яркие и несуразные буквы вызывают желание скорее покинуть ресурс. В типографике важно продумать каждую деталь и описать 📝 правила применения определенных шрифтов. Это касается заголовков, основного текста и общих размеров.
Важно! Правильно оформленный сайт требует логической завершенности. Если типографика применена неграмотно, у посетителей это вызовет ряд негативных эмоций. Оформление всегда должно быть понятным и четким.

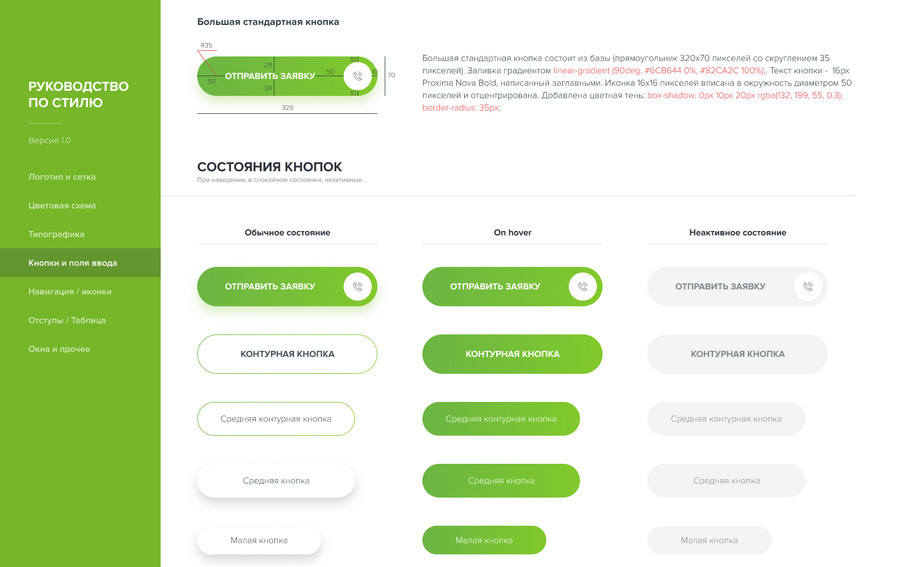
Компоненты
Данный раздел должен содержать типы кнопок, которые будут использоваться в процессе создания сайта. Дополнительно указываются ссылки, чекбоксы, чекбаттоны и другие инструменты, которые способствуют ведению конструктивного диалога с пользователем.
Компоненты нужны для создания привычного и стандартного элемента дизайна сайт. Это очень и очень важно! От правильности подбора компонентов зависит коммуникация пользователями с сайтом.
Важно! Кнопки и ключевые элементы должны подталкивать пользователя к определенному действию.

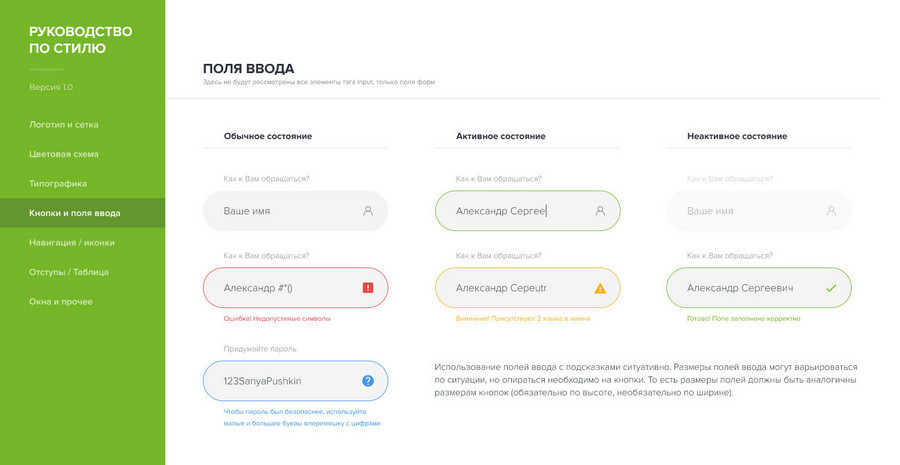
Текстовые поля
В разделе с текстовыми полями должны отображаться все возможные состояния полей ввода, выпадающие 📃 списки и т.д. Указанный блок содержит и равномерность. Оформление в едином стиле должно подталкивать пользователя к определенному действию.
Важно! На сайте должны быть только значимые поля. Таким образом возрастает вероятность заполнения клиентом нужной формы. Не забывайте о четком выделении ошибок.

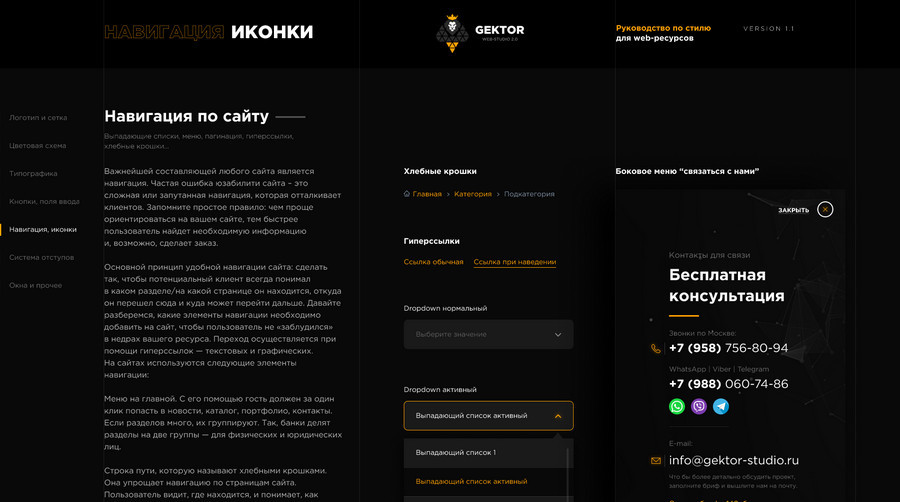
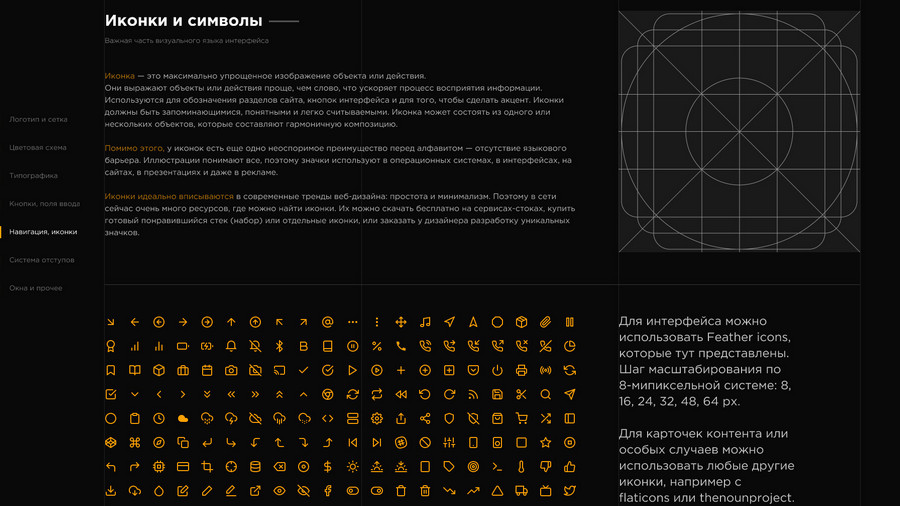
Иконки
В разделе с иконками содержатся мини-изображения со всего сайта. В инструкции указывается стиль их изображения, а также сам значок сайта. Иконки позволяют извлечь максимум со всего дизайна сайта и при этом они несут максимальную пользу. Главная задача иконок – предоставление подсказок 💬 пользователю и облегчение навигации по сайту. Согласно показателям информативности, это самый полезный инструмент.
Важно! При выборе дизайна иконок необходимо ориентироваться на целевую аудиторию. В учет берется менталитет, увлечение и даже культурно-историческое развитие. Использование указанных факторов позволит избежать фатальных ошибок.

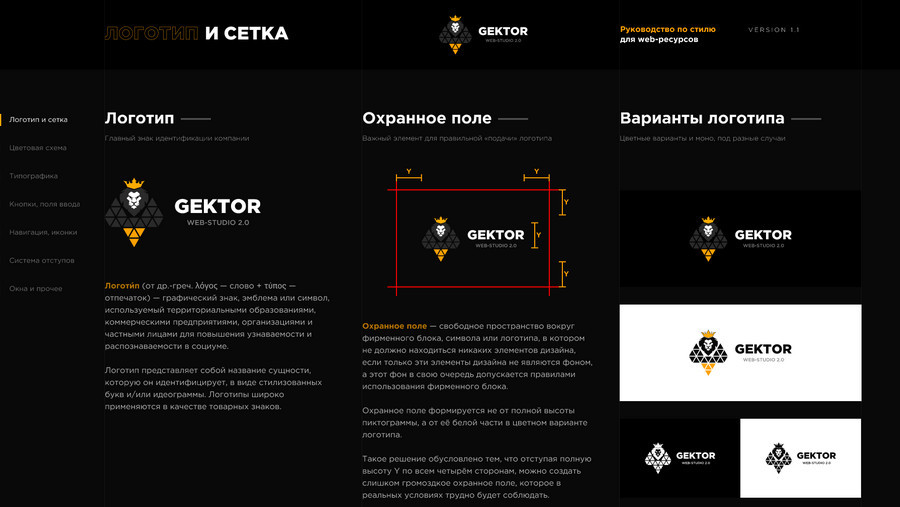
Логотип
В разделе «Логотип» содержаться правила его использования. В обязательном порядке отображаются цветовые сочетания, а также соотношение отступов и строк. В разделе «Логотип» указывается расположение, методы работы с фоном, а также список разрешенных и запрещенных оттенков. Обязательно учитывается межбуквенное расстояние и т.д.
Важно! Задать параметры логотипа очень важно. Ведь именно он отвечает за формирование персонального стилистического направления сайта. Логотип отвечает за тон всего сайта и действительно задает настроение
Главные «НЕ» для логотипа:
- Нельзя менять оттенки
- Не стоит модернизировать логотип
- Нельзя делать перенос в словах
- Нельзя изменять расстояние между буквами
- Нельзя менять шрифт

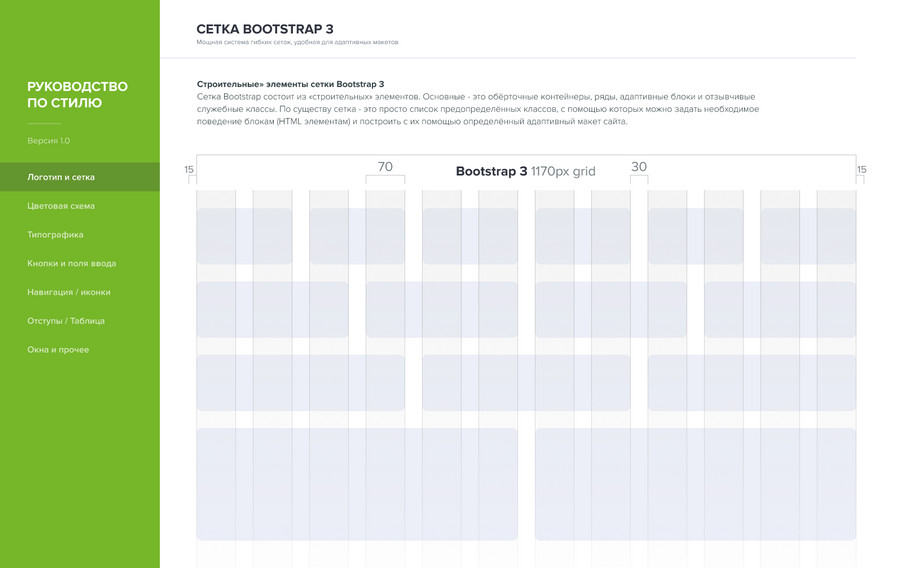
Сетка и отступы
В хорошем проекте используется бутстрап-сетка. Она позволяет выровнять все составляющие ресурсы. Это очень важно! Особенно в процессе создания общей концепции стайлгайда. Более того, использование сетки и отступов позволяет ⚙️ адаптировать ресурс для мобильных устройств, планшетов и других гаджетов.
Использование сетки – это соблюдение всех пропорций, без постоянного вычисления параметров и расстояний. С этой целью необходимо заложить базовые закономерности и построить сетку. При создании общей концепции, необходимо просто придерживаться установленной сетки.
Важно! Дизайнерские макеты содержат 12-колоночную сетку. В некоторых случаях возможны исключения.

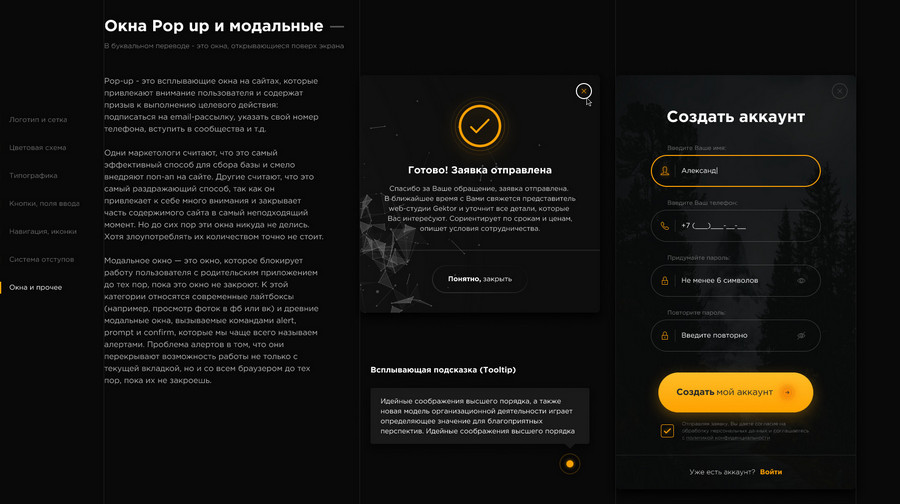
Модальные окна
В этом разделе содержаться все модальные окна, применимые для конкретного портала. Дополнительно указывается стилистика, а также удачные и ошибочные состояния.
Важно! Информации, которая отвечает за целевое действие (заказ, покупку, регистрацию) необходимо уделить особое внимание. Благодаря им происходит взаимодействие клиента с сайтом.

Анимация
Для загрузки страниц затрачивается определенное время. Для того, чтобы этот период прошел с максимальной пользой для клиента, создается отдельный экран с загрузчиком. Его основная задача – отображение текущего состояния ⏲ процесса загрузки. Подавайте анимацию интересно и оригинально. От этого также зависит, останется пользователь на сайте или покинет его.
Важно! Не стоит пренебрегать загрузчиком.
Правильно составленный Style Guide – это удобство использования для дизайнеров и разработчиков в процессе создания единого стилистического направления и верстки сайта. Несколько примеров готовых Style Guide которые мы разрабатывали:
- Для нашей студии – ссылка
- Интернет магазин очков и линз — ссылка
- Салоны красоты и косметологии — ссылка
В этом видео подробно рассказываем на пальцах что такое Style Guide и для чего он нужен:
Мы специализируемся на создании фирменного стиля, с учетом особенностей сайта и его специфики. Узнать подробную информацию об услуге создания Style Guide и оформить заказ, можно по указанным контактам или на странице данной услуги — узнать подробнее.
Вам понравился ❤️ материал? Поблагодарить легко! Будем весьма признательны, если поделитесь этой статьей в социальных сетях.